「視覚」をテーマにした実践的デザイン教科書
人間は「視ること」を「視せること」に応用できたことで
何を学んだのでしょうか?
クリエイティブを行ううえでこのことは基本であり、重要なことです。
本書では、「視覚」をテーマに、その原理から歴史を
デザインの視点からなぞり、「視覚構成」、「視覚心理」、
そして応用としての「デザイン基礎技法」まで展開します。
何気なく日常「視えている」ことには、じつは深い意味があり、
それはデザインする姿にもつながっています。
段階的に読み進むことで、あなたの制作物のヒントまでが視えてくるはずです。
視えるとはどういうことか?(第1章)

本書では「見る」と「視る」を使い分けています。「見る」は、ただ漠然と見ている状態であり、「視る」は意識や意図を持って見る場合に使用します。
視えるというのは、ただ外の風景を見ているだけというわけではありません。視るとは、脳の働きで起きています。本書では「視える」メカニズムの謎を解き明かし、それがデザインにどう活かせるか紹介しています。
錯視と見せ方(第4章)

人の眼にはときに見間違いを起こす「錯視」があることは、よく知られた事
実です。そのため時として、錯視を意識したデザインをしなければなりません。例えば数字の「8」は、同じ円を上下に置いたときに上の円の方が大きく見える
「誇大視」という錯視を意識し、上の円を小さくすることで安定感を生み出し、見た目の美しさを実現しています。
デザイン手法(第5章)

デザインが通るかどうかは、企画書とプレゼンテーションで決まるといって
過言ではありません。そのためには、顧客との目的の共有(着想段階)、アイデア出し(発送段階)、アイデアの具現化(制作段階)というプロセスが欠かせま
せん。本書では、それぞれのプロセスについて、どのように取り組めばよいのか、図解で分かりやすく解説しています。
目次
第1章視覚の原理
(1) 視えるとはどういうことか
- 眼の誕生
- 眼の構造
- 視える仕組み
- 形が視えるまで
- 図と地が視せる
- 距離の感覚
- 高さの感覚
- 色の知覚
(2) 視る目的とは
- 最初に視たもの
- 何を視ようとしたか
- 仲間の意識
- 自然を読む
- 食料の判別(生存)
- 敵の識別(国家)
(3) 視せることの意味
- 視えないものを視せる
- 化粧の意味
- 入れ墨の意味
- なぜ人類は絵を描いたか ―洞窟画の誕生
第2章視覚デザインの歴史
(1) すべては絵から始まった
- 最初の絵は何で描いたか
- 絵画の必要性
- なぜ記号化は始まったか
- マンガの力
(2) 絵画の発達
- 専門家の出現
- 挿絵の必要性
- イラストレーションの独立
- 写真の発明
- CGの利用
- 立体造形の役割
(3) 文字の発達
- ピクトグラムの誕生
- 象形文字
- 表意文字と表音文字
- 活字の誕生
(4) 各種視覚メディアの成立
- 二次元メディア
- 二次元ページメディア
- Web(インターネット)
- 映像メディア
- 三次元メディア
- 時間メディア
第3章視覚構成
(1) デザインとは
- デザインの意図
- デザインに必要なもの
- デザインとはメッセージである
- ターゲットの存在
(2) デザインエレメント
(3) メッセージの表現
- 点による感情表現
- 線による感情表現
- 面による感情表現
- 紋様の意味
(4) 視覚デザインの年表
- 大量生産とデザイン
- 広告メディアの発達
- IT技術とデジタル化への歩み
第4章視覚心理
(1) 画面と視覚
- 画面の持つ心理的な側面
- 分割の意味
- 空間の意識(ホワイトスペース)
(2) 形の心理
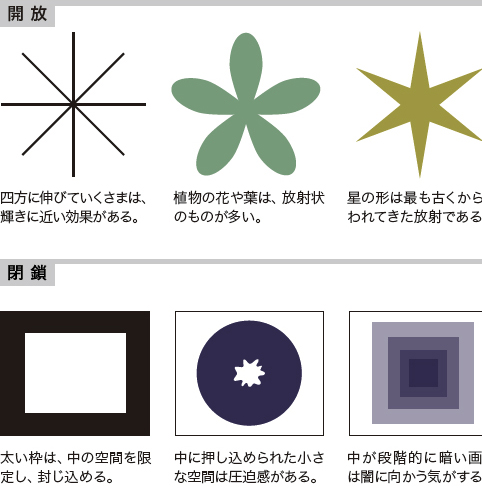
- 開放と閉鎖
- 静止とリズム
- ソフトとシャープ
- 基本形の心理(◯△□)
- 優しさと冷たさ
- デコラティブの魅力
- シンプルの魅力
(3) 錯視と視せ方
- 水平と垂直
- 長さと遠近
- 虚空間
- 視覚補整
- 立体錯視
- 鳥瞰図
- スライディング
- グルーピング
第5章デザイン基礎技法
(1) 構成手法
- ポイント(要)
- バランス(釣り合い)
- リザナンス(共振)
- ディスコード(破調)
- ムーブメント(動き)
- デフォルメ(変形)
- インパクト(迫力)
- アクセント(強調)
- シンメトリー(対称)
- 黄金比
- アングル(角度)
- コントラスト(対比)
(2) デザイン手法
- デザインのプロセス
- アイディアの発想
- ターゲットの設定と分析
- 市場調査と分析
- ラフスケッチ
- プレゼンテーションの方法
- 効果予測
- 効果測定
お詫びと訂正
読者の皆様、ならびに関係者の皆様に深くお詫び申し上げるとともに、この場で訂正させていただきます。
●P117 下「4 ディスコード(破調)」
【誤】1カ所を切りずらすとそこに波長が生じる。
【正】1カ所を切りずらすとそこに 破調が生じる。
●P.101
「(1)開放と閉鎖」の 下段の図見出し
【誤】開放
【正】閉鎖
修正後の画像は下記の通りです

|